VSCode Tricks – How To Work Faster

VSCode is a free and simple source code editor with powerful developer tooling, like IntelliSense code completion and debugging and learning a few tricks can tremendously improve your work.
Let’s have a look at a few of them that we can use to make our development faster and more pleasant.
As I’m working on Mac on a daily basis, I will use a cmd button, but most of the commands should work with ctrl at windows.
Command line
VS Code has a powerful command line that allows you to do many things. The ones that got my attention the most are:
- Use commands from your extensions
- Open preferences
- Change theme 🙂
To use the command line, simply press cmd + shift + p

Must-know shortcuts
The most important thing that will help you work faster is to learn basic shortcuts. It can increase your development speed, as you won’t have to use your hand to handle the mouse.
Moving through your code
To navigate faster through your code use cmd + arrows:
cmd + up goes to the top of the file
cmd + down goes to the bottom of the file
cmd + (left/right) goes to the sides of the line

Move/Select tricks
Use alt + arrows (right/left) to navigate over the “words”:

Use alt + arrows (up/down) to move current line:

Use ctrl + alt + arrows (left/right) to move over the “words” in the name:

Use shift + arrows (alt + ctrl optional) to select:

Use cmd + D to select next item matching our selection:

Use cmd + shift + l to select all items matching our selection:

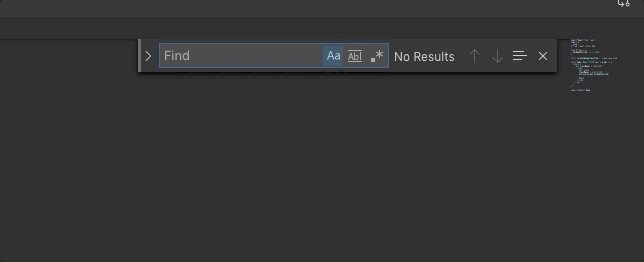
Case sensitivity from two tricks mentioned above depend on this setting. To open cmd + f:

Files search
Use cmd + p to open the file by the path:

Search pattern
Use cmd + shift + f to open the search menu.
You can include or exclude any pattern you want while searching for the files to limit the results:

READY TO START YOUR NEW PROJECT?
Exclude directories
Use cmd + shift + p
then type user settings
then type exclude in setting search
then add everything you want to exclude
You can exclude files/directories from search results, sidebar visibility, etc.

.editorconfig is your friend
Using .ediconfig allows you to keep one configuration across all team members (extension required – check the list of plugins below):

Auto fix
Want to save tons of time and automatically fix some small errors? Use Auto fix on save! (if you are using Eslint/Prettier)
Simply go to user settings and search for eslint save:

Settings per workspace
We can also change the configuration per project. You don’t have to worry about project specific configuration because you can save your setting per workspace:

GIT Tricks
You can commit, push, pull, undo, stash, change branches etc from IDE.
Just simply click GIT icon on the left side of IDE:

Click three dots on to the top corner of the sidebar to see a list of available commands.
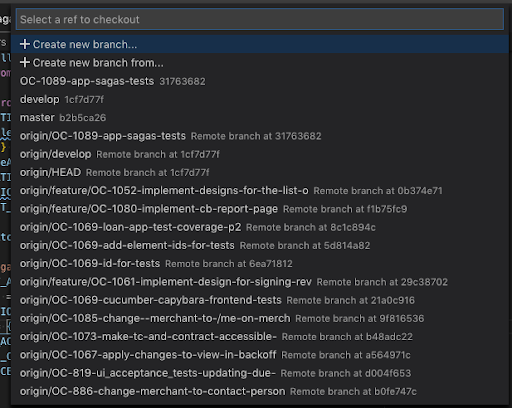
Click your branch name in the bottom left corner to change/create branch:


You can easily check diff from your IDE:
Example of a list of files with changes:
To add files and commit simply click “+” next to the changed file in the changed file list on your sidebar. You can also undo all changes on file or all changes at all:
Plugins – must have
Add icons next to file/directory names:

editorconfig support:

Linting your code:

Auto fix formatting issues in your code:

Snippets for React and other libraries you are using:

Syntax highlighter for your tools:

Highlight the typos:

Extension for build in GIT:

Work in pairs remotely:

Intelisense (autocomplete for your imports):


Quickly changing case on the current selection:

Text generators:

Highlight the TODO comments:

Pairs the brackets with the same color:

You can run the server for OKR’s without any setup:

READ MORE
Check out also more shortcuts for Mac, Windows, and Linux.
How to code faster? VS CODE Snippets
Summary
VS Code is not only a great source code editor. It has also many available tools you can use to make your life and development easier and better.
It speeds up my work a lot since I’ve started to use them.I bet once you try and learn them, you will nver go back to the old ways.


